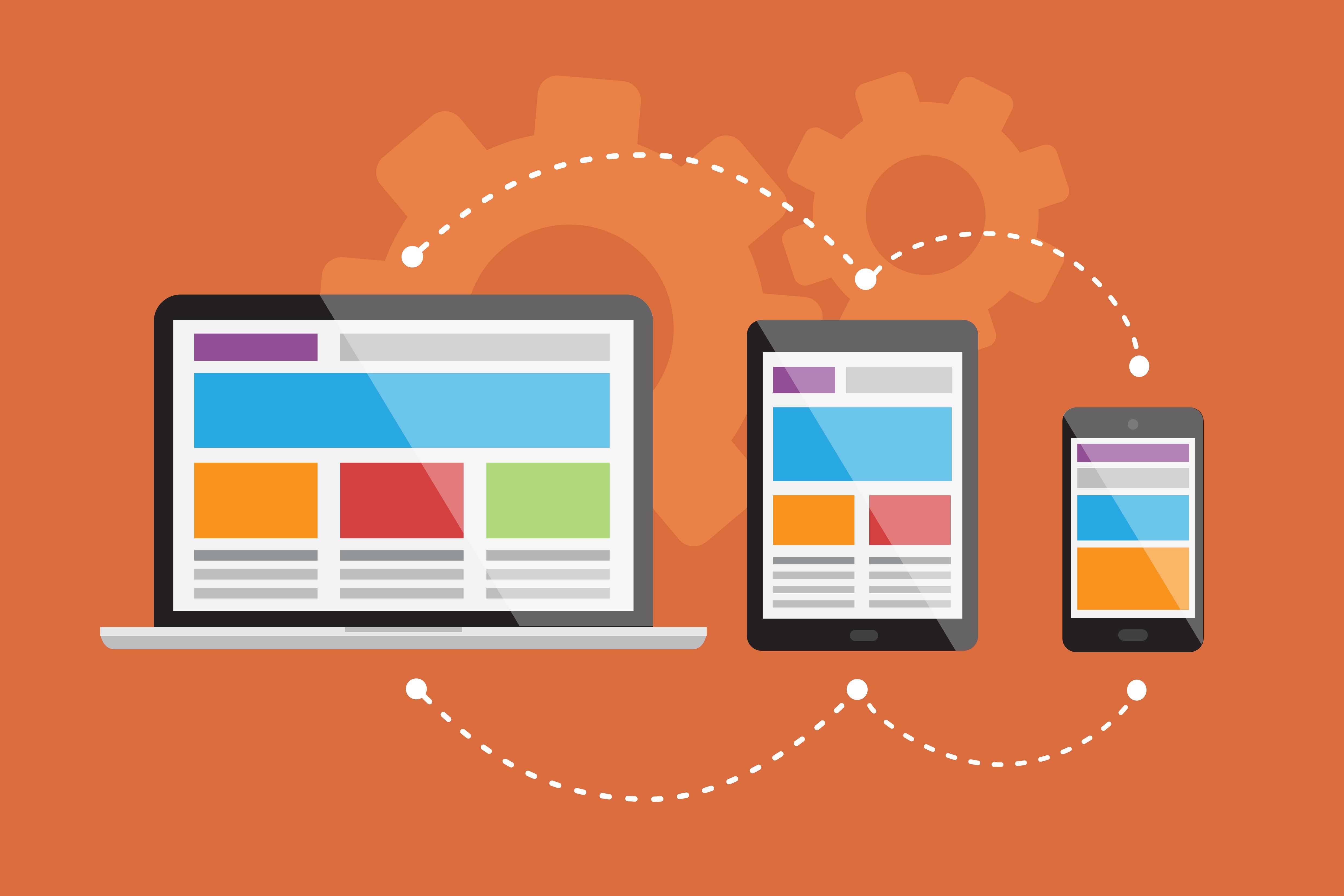
Responsive Webdesign bezieht sich auf eine Designmethode, bei der Websites so entwickelt werden, dass sie sich an verschiedene Bildschirmgrößen und Geräte anpassen. Es ist wichtig, da immer mehr Menschen Websites über mobile Geräte besuchen und eine optimale Benutzererfahrung auf allen Geräten gewährleistet sein sollte.
Früher wurden Websites ohne responsive Design erstellt, was zu Problemen führte, wenn sie auf kleineren Bildschirmen angezeigt wurden. Statt sich an die Bildschirmgröße anzupassen, wurden die Inhalte einfach verkleinert und es war schwer, sie zu lesen oder zu navigieren. Benutzer mussten ständig zoomen und horizontal scrollen, um den Inhalt zu sehen, was zu einer schlechten Nutzererfahrung führte.
Die Schwierigkeiten bei der Erstellung von Websites ohne Responsive Design bestanden darin, dass für jedes Gerät und jede Bildschirmgröße separate Versionen der Website erstellt werden mussten. Dies erforderte viel Zeit, Ressourcen und Aufwand, um die Konsistenz der Inhalte und das Erscheinungsbild auf allen Plattformen aufrechtzuerhalten. Es war auch schwierig, auf dem neuesten Stand zu bleiben, da ständig neue Geräte mit unterschiedlichen Bildschirmgrößen auf den Markt kamen.
Mit dem Aufkommen des Responsive Webdesigns können Websites flexibel und benutzerfreundlich gestaltet werden, indem sie sich automatisch an die Bildschirmgröße anpassen. Dies ermöglicht eine konsistente Darstellung und Benutzererfahrung auf verschiedenen Geräten und trägt zur Verbesserung der Zugänglichkeit, des Benutzerengagements und der Suchmaschinenoptimierung bei.